插件的启用
本文大多教程引用于胖蒜 购买tepass插件以后发现教程都比较分散做一个统一的整理
在胖蒜的网站购买插件之后,下载并且上传至插件目录
注意
启用tepass插件前记得开启php的sg11拓展 开启方式如下服务器安装SG11扩展多版本
付费可见以及打赏功能
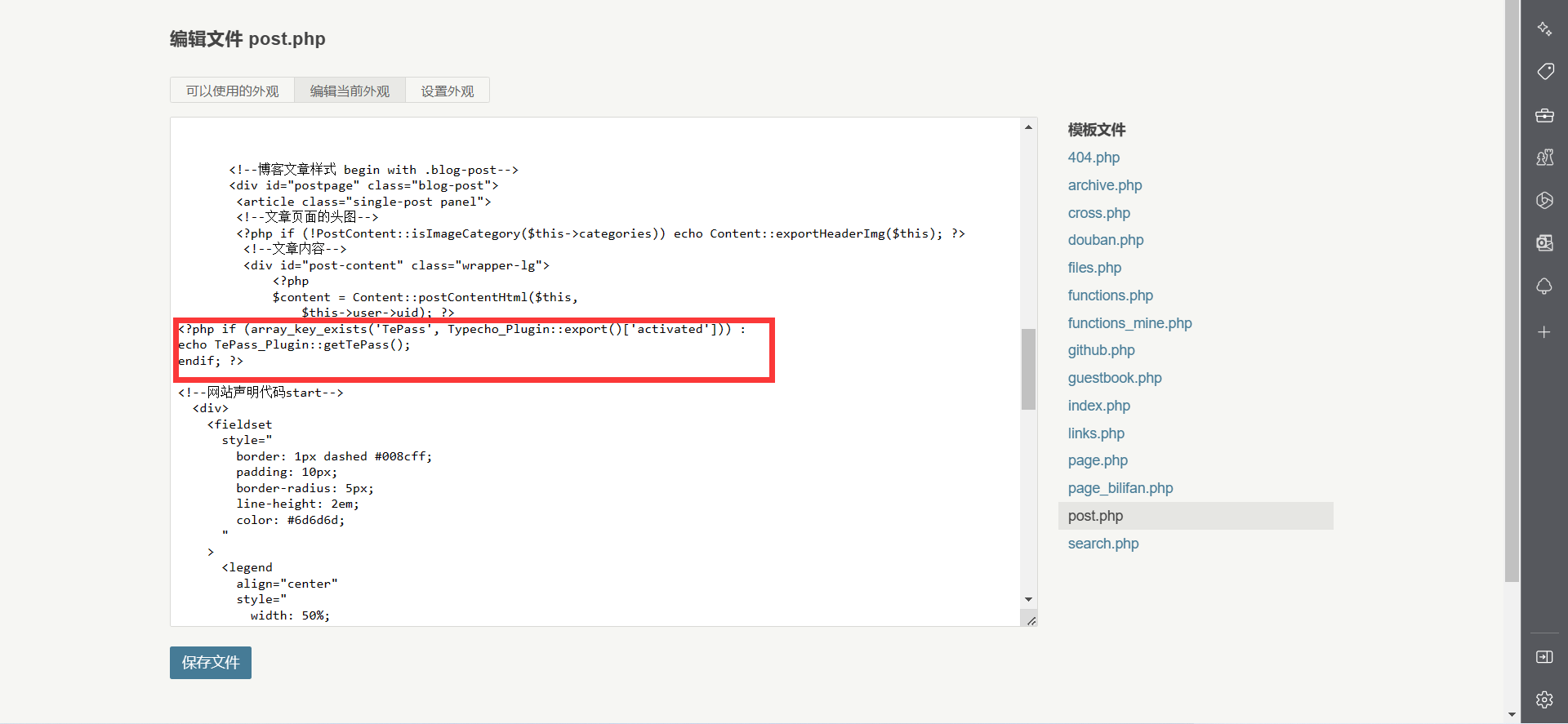
tepass插件的付费可见以及打赏需要在主题的post.php页面插入相关代码
付费可见代码
<?php if (array_key_exists('TePass', Typecho_Plugin::export()['activated'])) :
echo TePass_Plugin::getTePass();
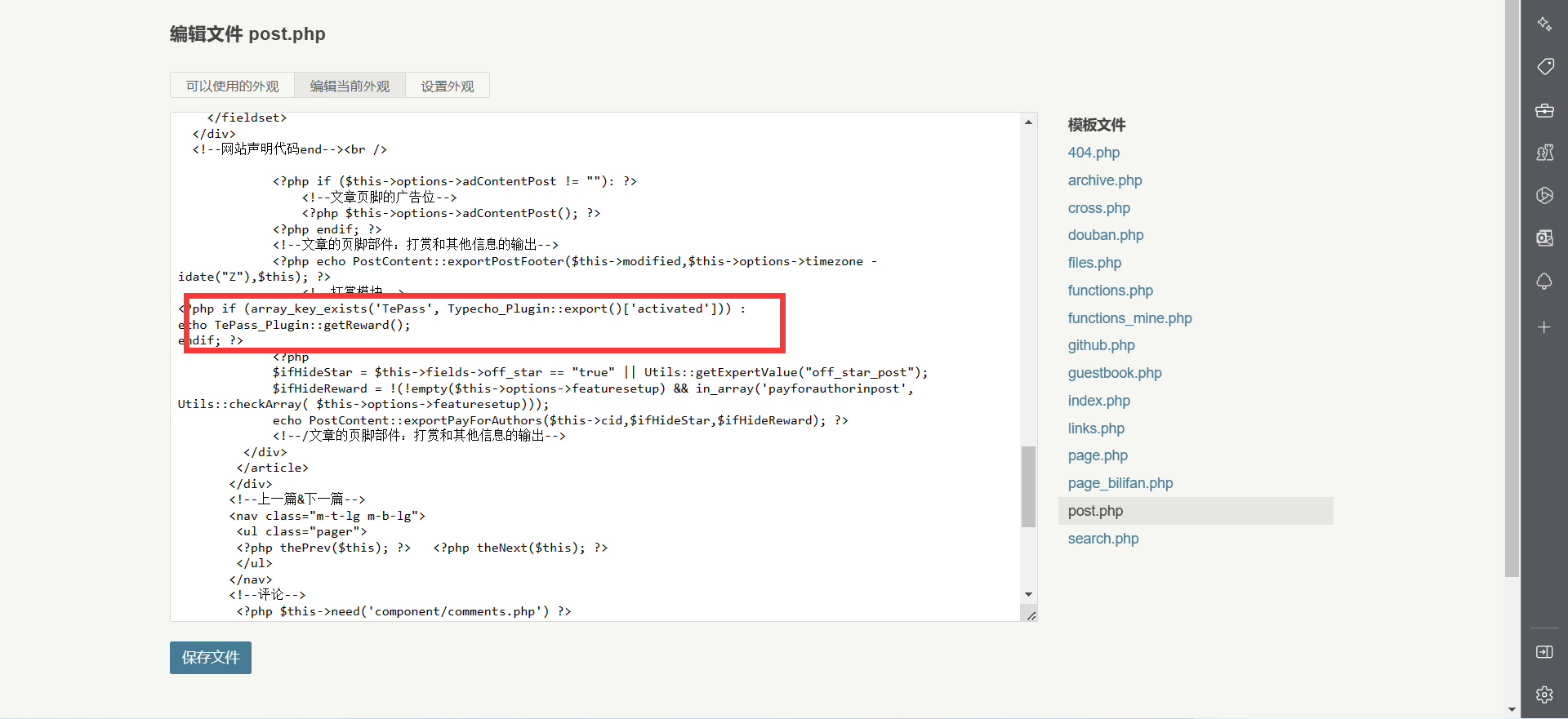
endif; ?>打赏代码
<?php if (array_key_exists('TePass', Typecho_Plugin::export()['activated'])) :
echo TePass_Plugin::getReward();
endif; ?>以handsome主题为例 加在如下位置


支付配置
因为我使用的都是官方支付,所以配置都是支付宝官方和微信官方的配置教程
支付宝支付配置
第一步创建应用
1.浏览器打开支付宝开放平台申请成为开发者
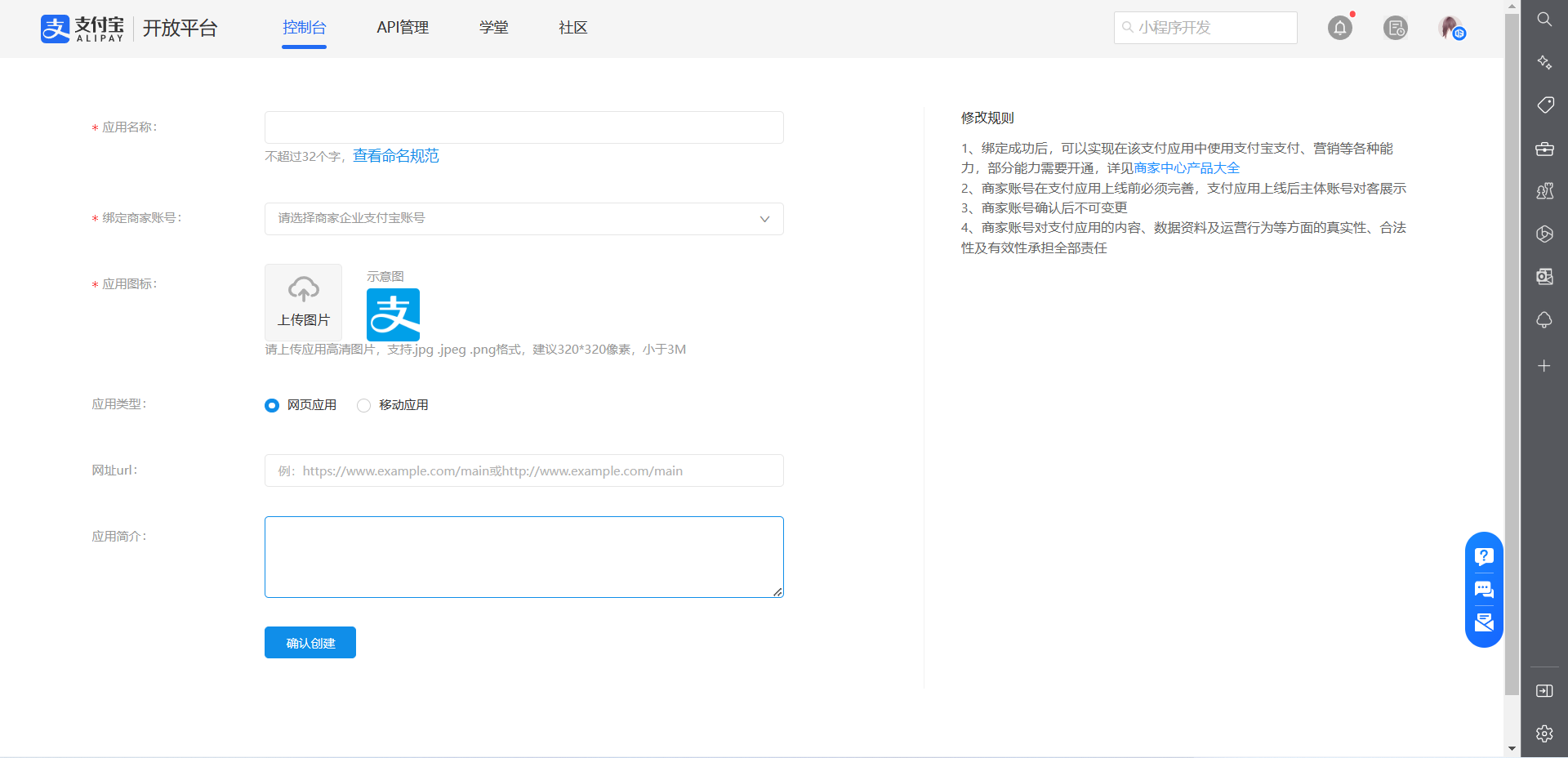
2.等待开发者申请通过以后 点击控制台创建网页应用
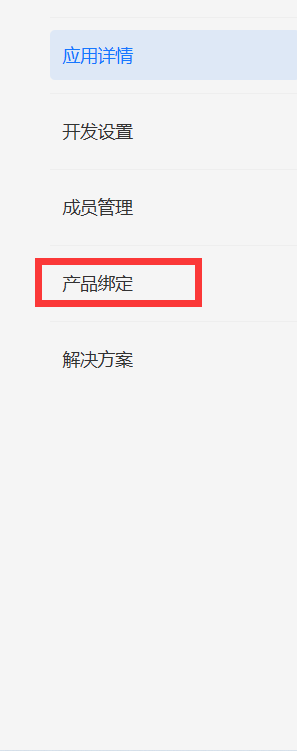
3.等待应用审核上线以后 点击产品绑定 绑定当面付
4.当面付申请教程可以去参考这个帖子个人支付宝账户开通当面付(手机APP版)
5.等待当面付审核通过以后去配置开发设置
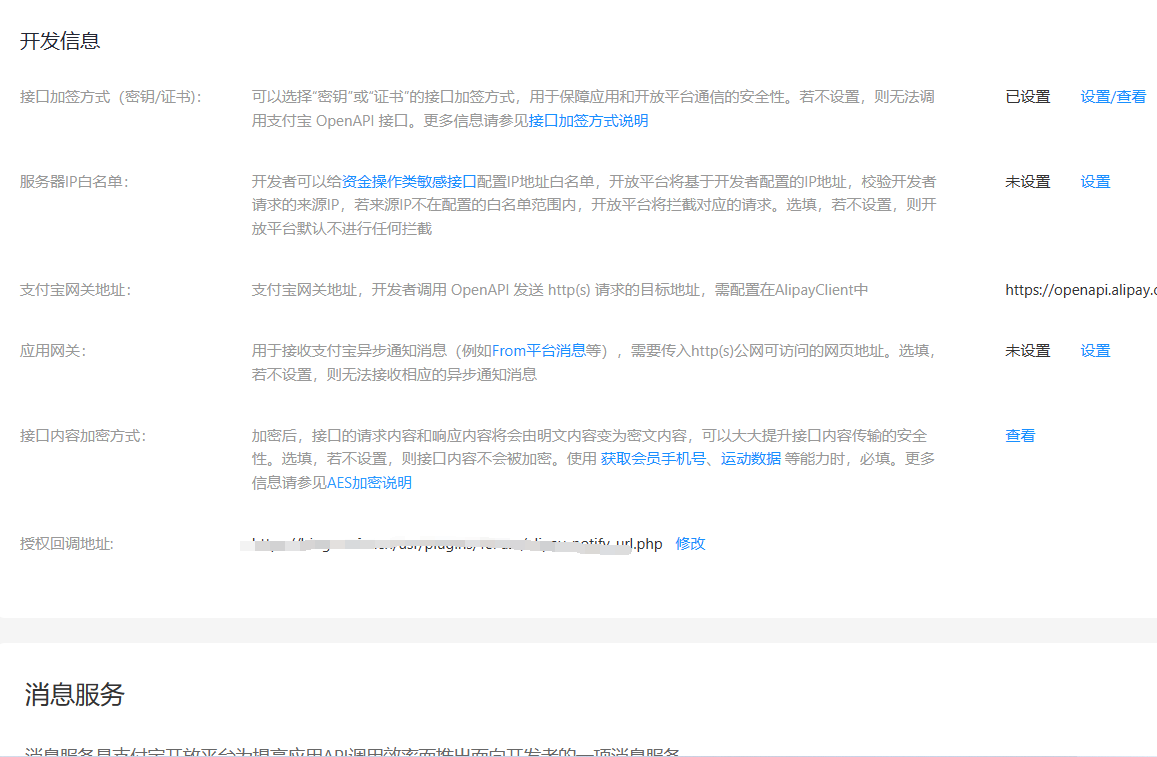
配置开发设置 以及密钥
1.设置授权回调地址
https://你的域名名/usr/plugins/TePass/alipay_notify_url.php
2.设置密钥 TePass 插件教程:个人支付宝账户开通当面付(PC端)
3.将生成的各种信息填入tepass插件后台
微信官方配置
1.微信支付后台获取商户号以及密钥
商户号在 账户中心 个人信息处可以查看
密钥在 账户中心-api安全-设置APIv2密钥
3.在产品中心里点击开发配置-在支付配置中
JSAPI支付支付授权目录 填写 https://你的域名/usr/plugins/TePass/
Native支付Native支付回调链接 填写https://你的域名/usr/plugins/TePass/wxpay_notify_url.php
4.将商户号以及密钥填入tepass插件后台
默认注册登录改为tepass插件的
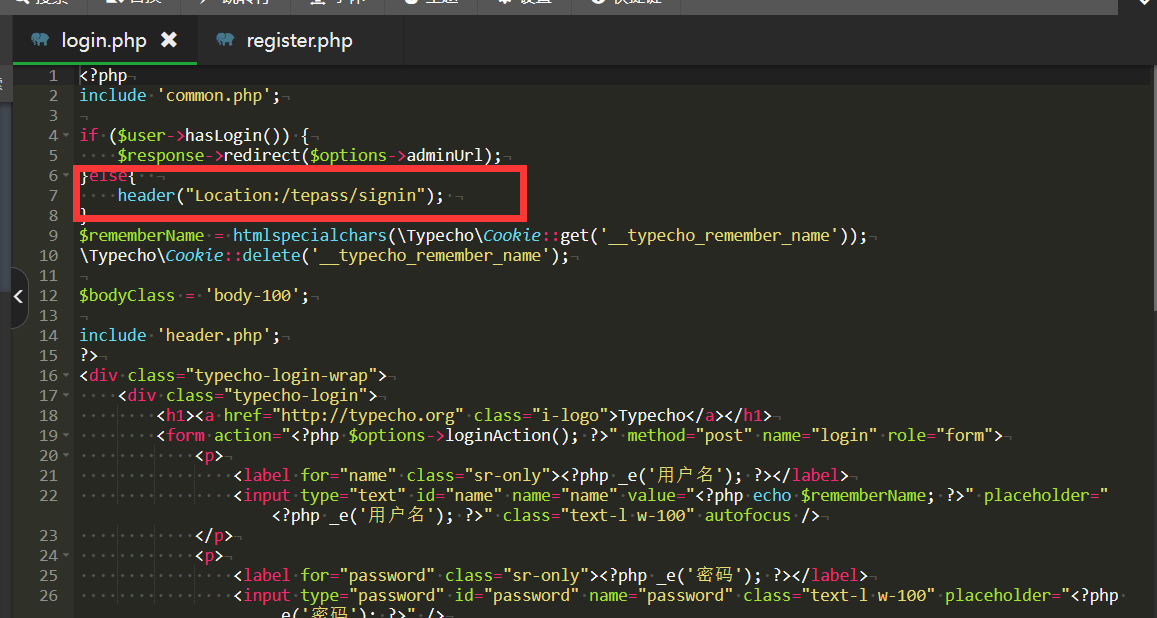
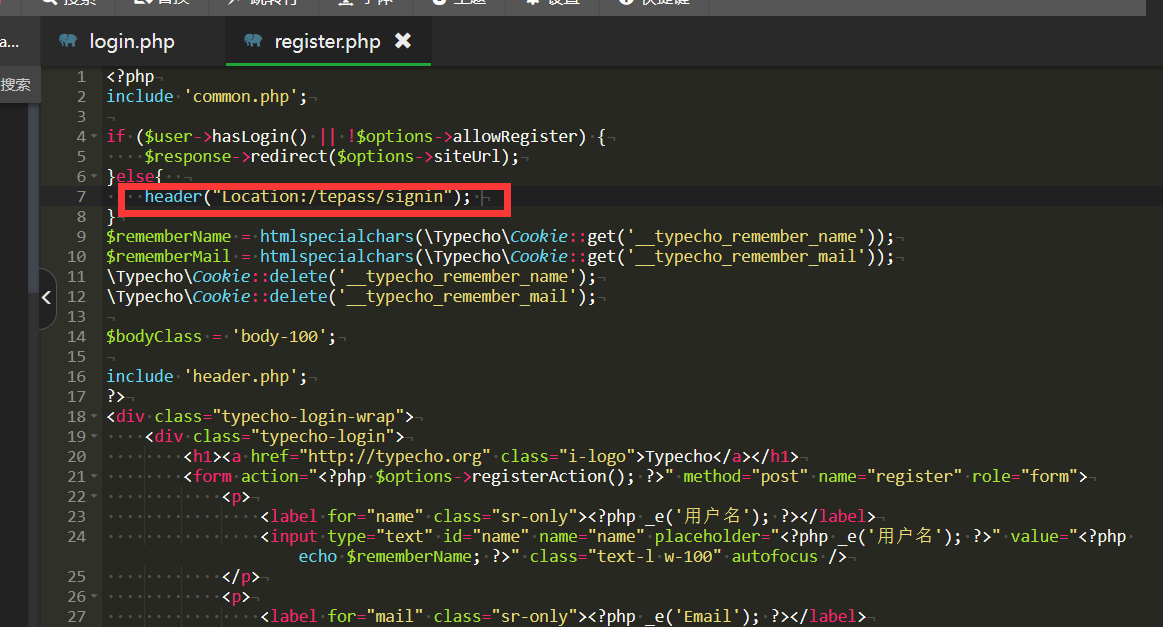
找到你的网站根目录,在admin文件夹下的login.php和register.php下的第6、7、8行,加如下代码:
header("Location: /tepass/signin");

引入tepass插件的社交登录
TePass 设置 Typecho 社会化登录操作教程 - 胖蒜 (pangsuan.com)
一些注意事项
1.一开始对接支付宝的时候,当面付死活对接不上 最后发现我的当面付是18年申请的,插件貌似太老的当面付版本不支持,后续我申请新的解决了
2.社交登录-微博 他的回调链接记得url编码 在线URL解码编码工具
20 条评论
建议增加具体方法论,避免停留口号层面。
警惕陷入二元对立思维,可尝试中间路径。
隐喻层次丰富,留给读者想象空间。
《连锁奇幻档案之死亡音乐国语》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/49528.html
你的文章充满了智慧,让人敬佩。 http://www.55baobei.com/EIl7iAgCKN.html
你的文章内容非常卖力,让人点赞。 https://www.yonboz.com/video/62519.html
《星际之门:亚特兰蒂斯 第五季》欧美剧高清在线免费观看:https://www.jgz518.com/xingkong/120996.html
你的文章让我心情愉悦,每天都要来看一看。 http://www.55baobei.com/GpqyZgRnpB.html
你的才华让人瞩目,期待你的更多文章。 https://www.4006400989.com/qyvideo/7825.html
《一枝光棍走天涯国语》动作片高清在线免费观看:https://www.jgz518.com/xingkong/22458.html
你的文章充满了创意,真是让人惊喜。 https://www.4006400989.com/qyvideo/31074.html
真好呢
你的文章内容非常精彩,让人回味无穷。 http://www.55baobei.com/IBpKjpeUEL.html
你的文章让我感受到了艺术的魅力,谢谢!http://www.pipanama.com
你的文章让我感受到了正能量,非常棒!http://www.goldseo.com.cn
你的文章让我感受到了正能量,非常棒!http://www.goldseo.com.cn
你的文章让我感受到了无尽的欢乐,谢谢分享。http://www.wxyuhang.com
文章的确不错啊https://www.cscnn.com/
早点睡吧,早睡早起身体好
888