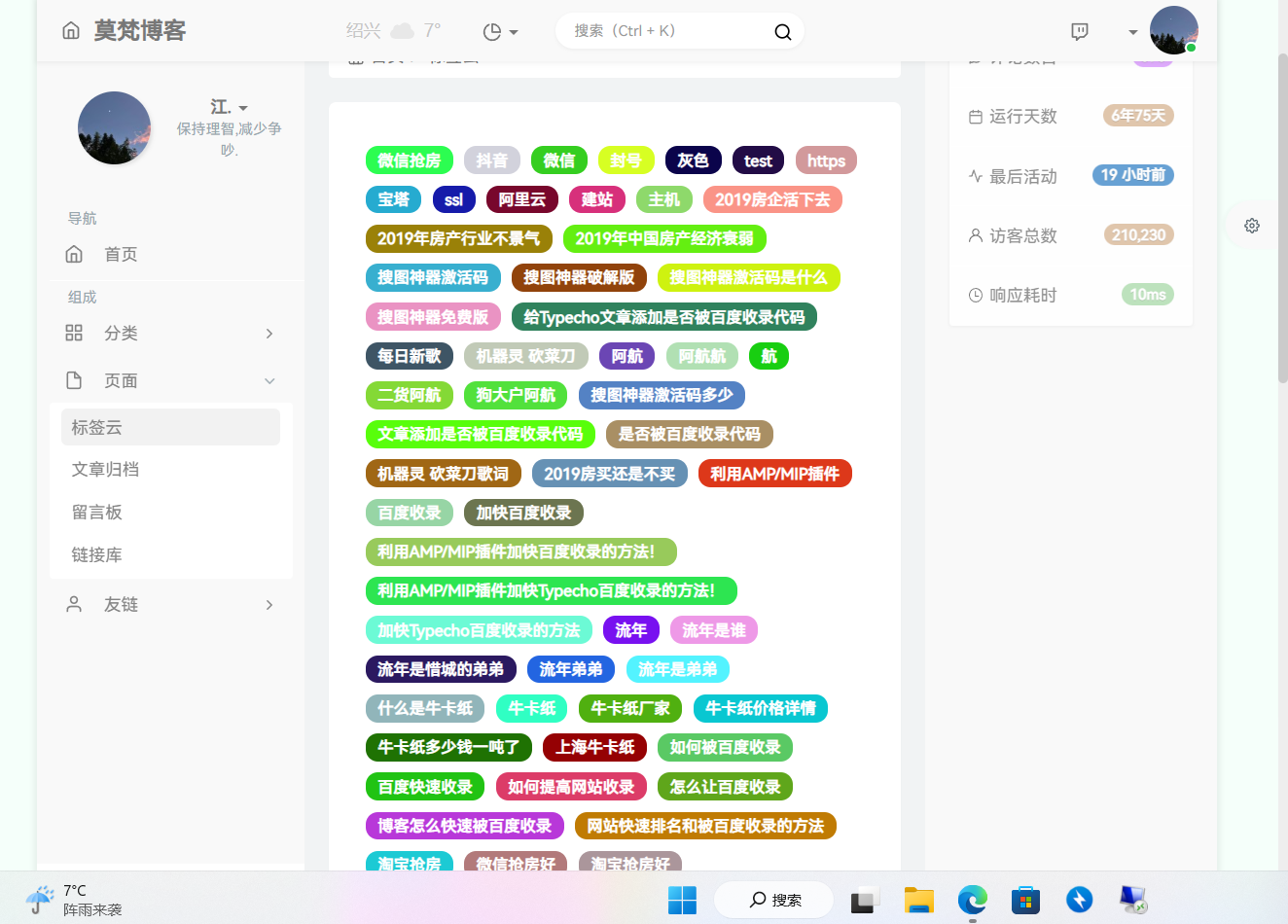
因为博客右侧栏的标签云看着太臃肿了
所以将其挪动到了独立页面
1.去/usr/themes/handsome/component/sidebar.php 把主题自带的标签云注释掉
2.将下面的代码复制 在主题根目录下 创建一个php文件 将其黏贴进去
<?php
/**
* 标签云
*
* @package custom
*/
?>
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php $this->need('component/header.php'); ?>
<!-- aside -->
<?php $this->need('component/aside.php'); ?>
<!-- / aside -->
<!-- <div id="content" class="app-content"> -->
<a class="off-screen-toggle hide"></a>
<main class="app-content-body <?php echo Content::returnPageAnimateClass($this); ?>">
<div class="hbox hbox-auto-xs hbox-auto-sm">
<!--文章-->
<div class="col center-part">
<!--标题下的一排功能信息图标:作者/时间/浏览次数/评论数/分类-->
<?php echo Content::exportPostPageHeader($this,$this->user->hasLogin(),true); ?>
<div class="wrapper-md" id="post-panel">
<?php Content::BreadcrumbNavigation($this, $this->options->rootUrl); ?>
<!--博客文章样式 begin with .blog-post-->
<div id="postpage" class="blog-post">
<article class="single-post panel">
<!--文章页面的头图-->
<?php echo Content::exportHeaderImg($this); ?>
<div class="wrapper-lg" id="post-content">
<!--标签云 调用代码-->
<div class="tt-tags">
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud','ignoreZeroCount=1&limit=280')->to($tags); ?>
<!--limit:输出标签数目,若设置为0代表输出全部-->
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<span class="tt-badge"
style="background-color:rgb(<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>)"><a
href="<?php $tags->permalink();?>" target="_blank">
<?php $tags->name(); ?>
</a></span>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</article>
</div>
</div>
</div>
<!--文章右侧边栏开始-->
<?php $this->need('component/sidebar.php'); ?>
<!--文章右侧边栏结束-->
</div>
</main>
<!--标签云的样式-->
<style>
.tt-tags {
line-height: 2.3em;
}
.tt-badge {
padding: 5px 10px;
margin-right: 5px;
display: inline-block;
font-size: 13px;
font-weight: 700;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border-radius: 10px;
}
.tt-badge:hover {
background-color: #666 !important;
}
</style>
<!-- footer -->
<?php $this->need('component/footer.php'); ?>
<!-- / footer -->3.在博客后面创建一个独立页面选择标签云模板
17 条评论
华纳圣淘沙公司开户新手教程
零基础学会(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户保姆级教程(183-8890-9465薇-STS5099)
一步步教你开通华纳圣淘沙公司账户(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户分步图解
首次开户必看:(183-8890-9465薇-STS5099)
华纳圣淘沙全攻略
华纳圣淘沙公司开户实操手册(183-8890-9465薇-STS5099)
华纳圣淘沙开户流程视频教程
手把手教学:(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户完全指南(183-8890-9465薇-STS5099)
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合 的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
建议引入反面案例,增强辩证性。
不错 加油。
你的文章充满了智慧,让人敬佩。 https://www.4006400989.com/qyvideo/11452.html
你的文章内容非常用心,让人感动。 http://www.55baobei.com/pYm9xqj4Bn.html
你的文章内容非常用心,让人感动。 http://www.55baobei.com/pYm9xqj4Bn.html
你的文章让我心情愉悦,每天都要来看一看。 http://www.55baobei.com/FegHHlLWfO.html
你的文章内容非常卖力,让人点赞。 https://www.4006400989.com/qyvideo/65722.html
《Sing Again:无名歌手战第二季》日韩综艺高清在线免费观看:https://www.jgz518.com/xingkong/43804.html
你的文章让我感受到了正能量,非常棒! https://www.yonboz.com/video/86520.html
你的才华让人瞩目,期待你的更多文章。 https://www.4006400989.com/qyvideo/9219.html
你的文章让我感受到了无尽的欢乐,谢谢分享。 http://www.55baobei.com/7sfRidhN1X.html
文章的确不错啊https://www.cscnn.com/
看的我热血沸腾啊https://www.ea55.com/
想想你的文章写的特别好https://www.ea55.com/